- Roles
- Researcher
- Designer
- Deliverables
- Hi-Fidelity Mockups for Desktop
- Development Hand-off Documentation
- Tools
- Sketch
- InVision
- Abstract
Introduction
The Background
In our Transportation Management Software, loads are the focus. For example, a load could be a trucking company carrying 100 pillows from Raleigh to Manhattan. We have a mix of various screens developed over the last 20 years that reflect a load's details like the origin and destination, the items on the truck and the proof of delivery.
I led the creation of a new, consistent design for these details screens with the goal of users having one place to view all necessary information and complete common actions on a load.
Following are some examples of how I developed new screens using existing designs and the design system to create a consistent brand.
Patterns from the Events Tab
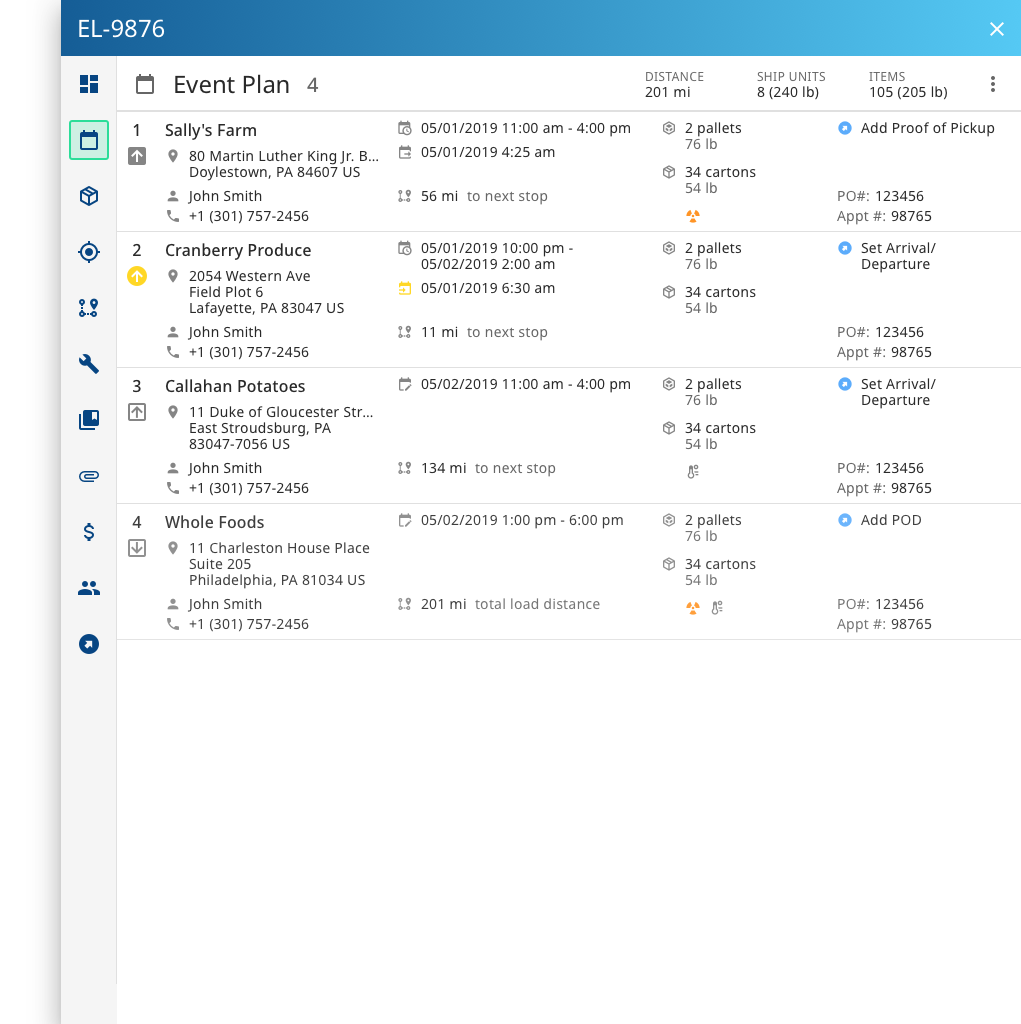
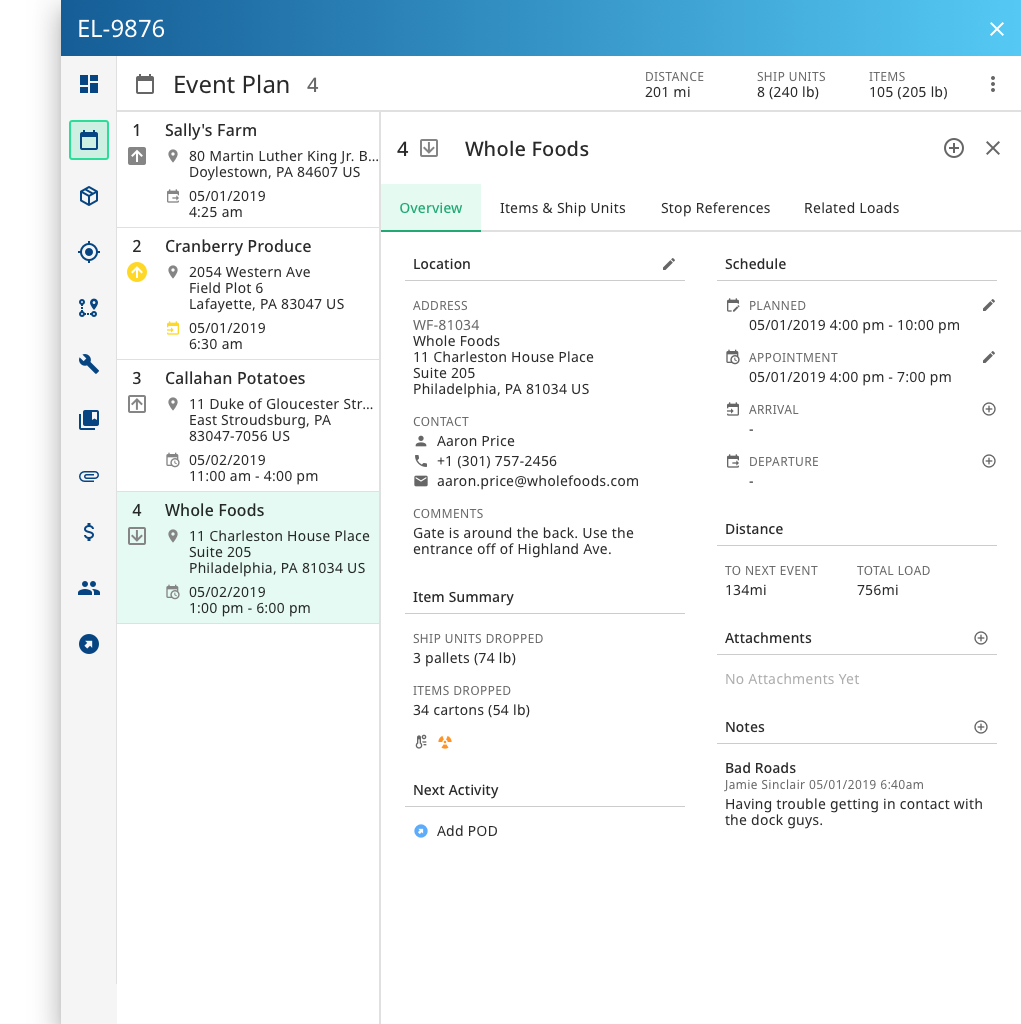
The Events Tab
The Events tab was the first tab to be designed for Load Details. For this tab, I started with a blank slate since there were no existing patterns.
There were many iterations on this design, but below are the design patterns that arose from this work.


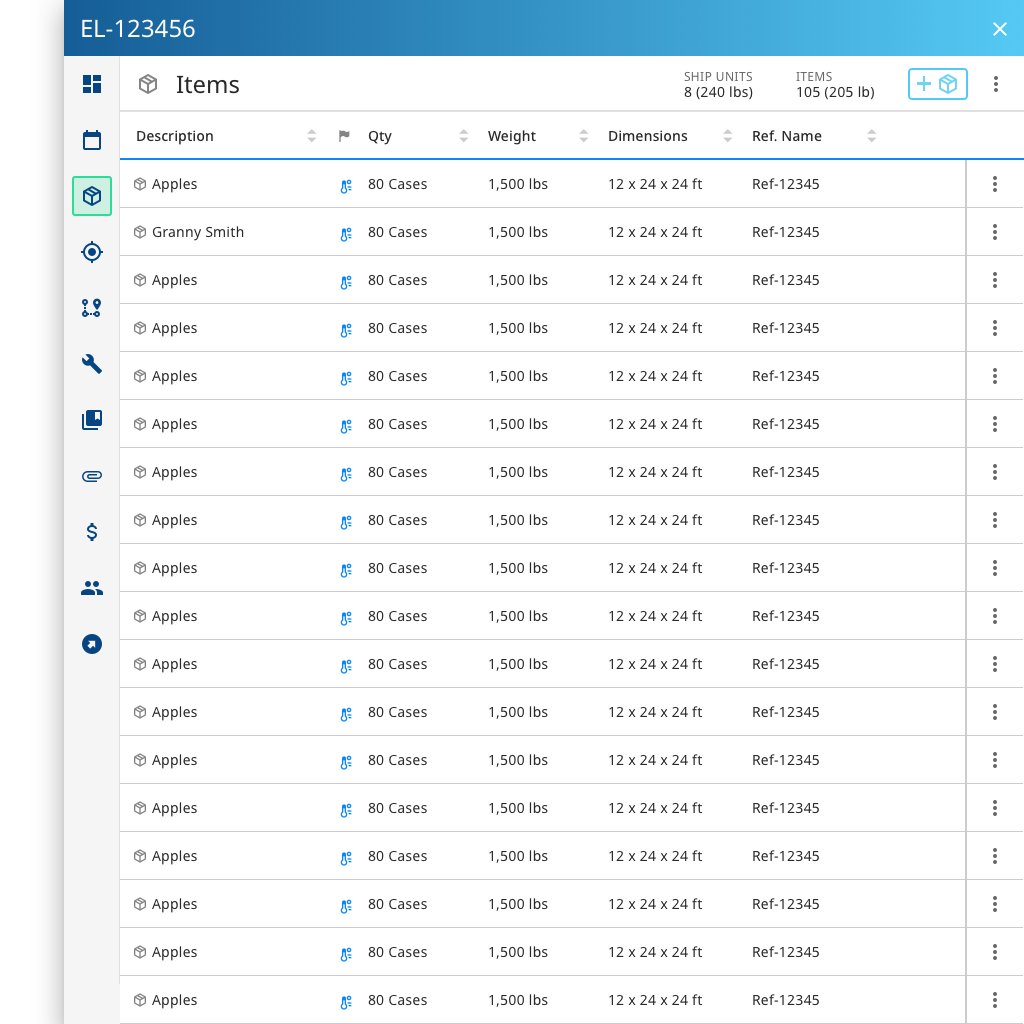
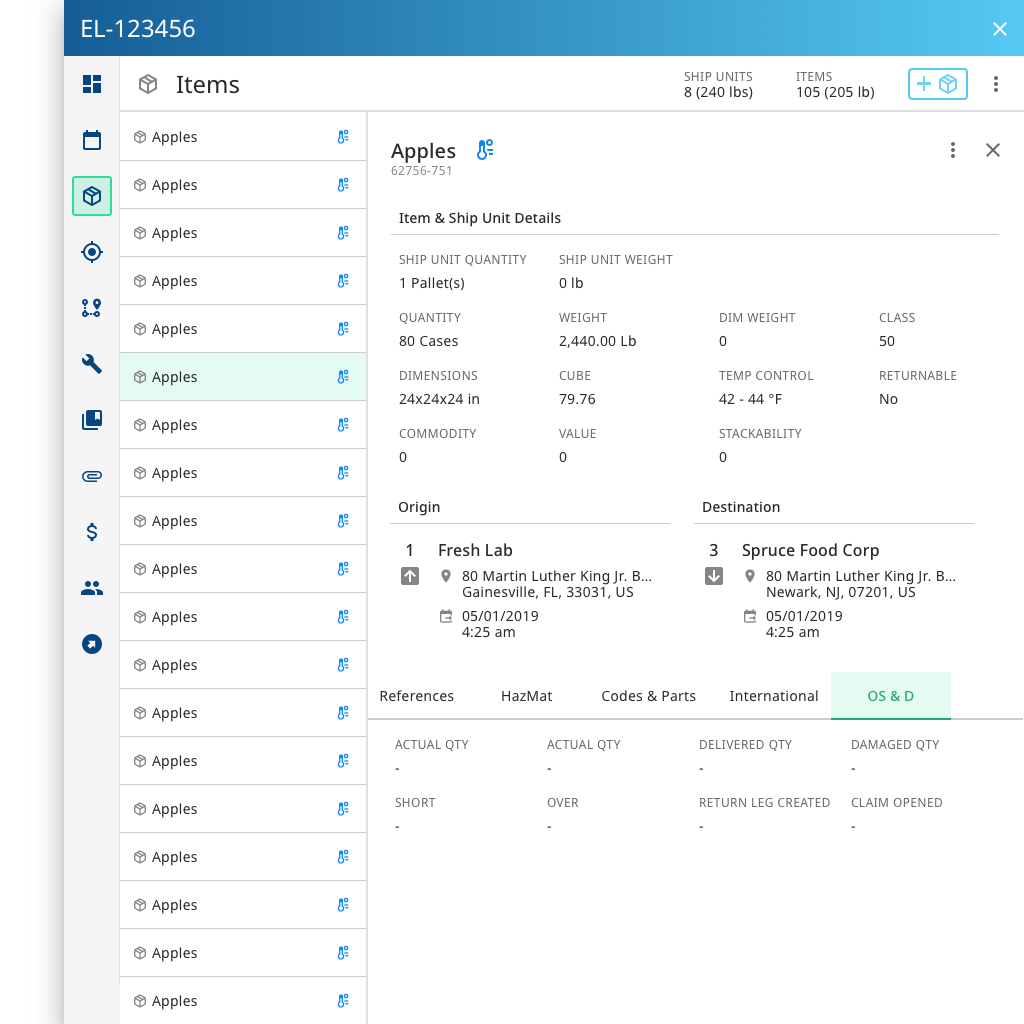
The Items Tab
This tab was originally completed by a team-member, but as we got closer to development there were some requirement changes that necessitated redesign.
The design of the Items tab was heavily influenced by the designs of the Events tab.


Patterns from the Attachments Tab
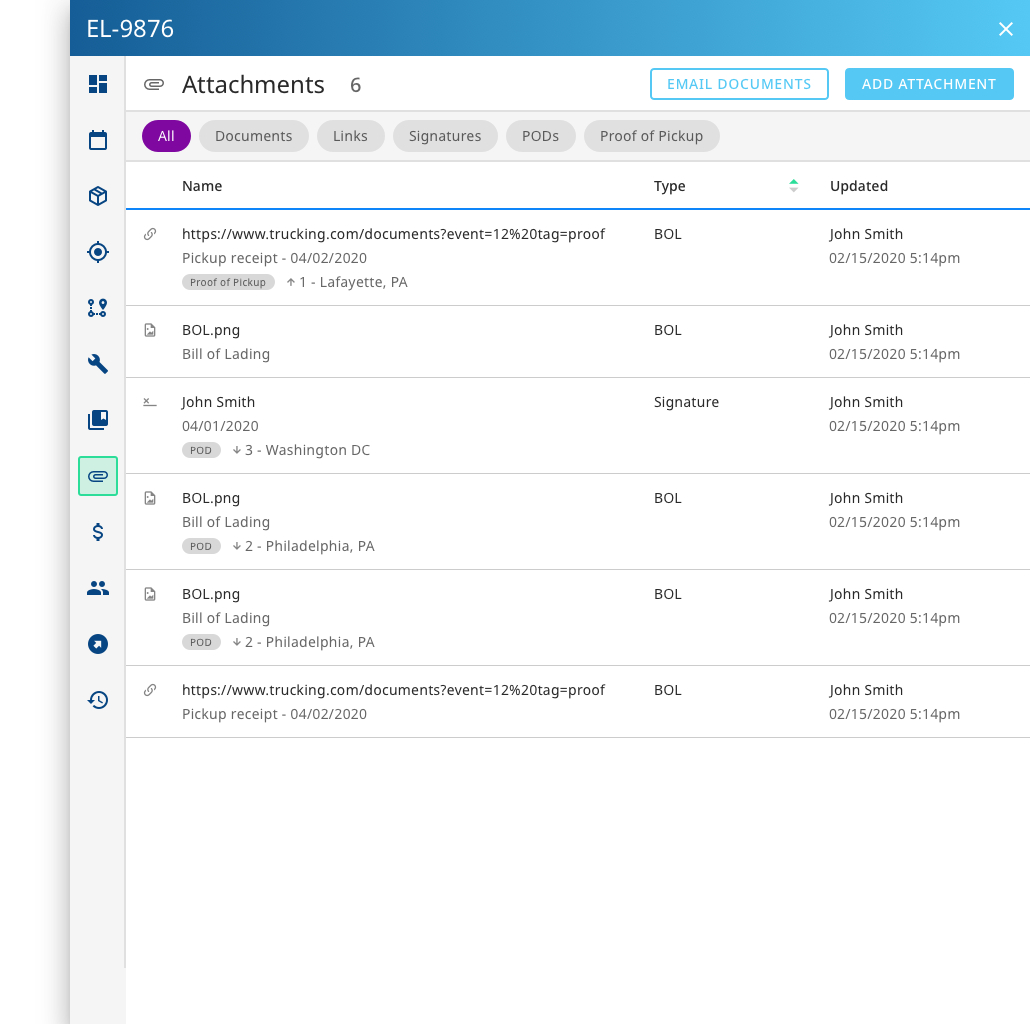
The Attachments Tab
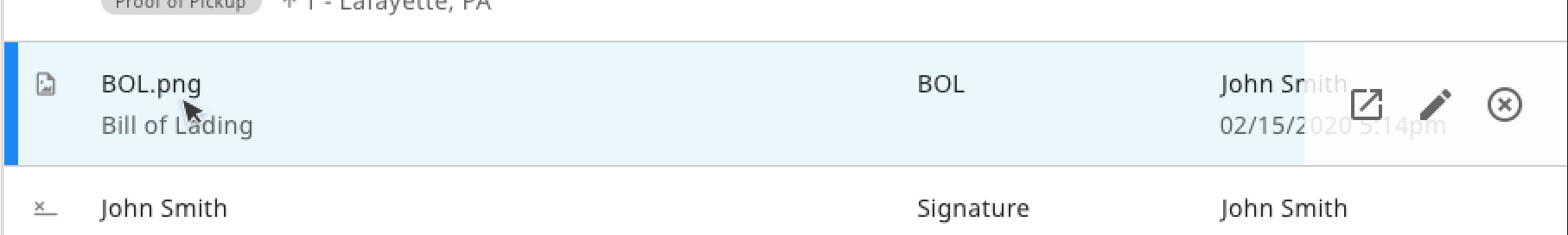
Similar to Events, I used a table approach for the Attachments tab. One of the most important things to consider for Attachments is knowing which event that attachment is tied to. This can be very important for invoicing.
Patterns that came out of this design are the simple table with actions revealed on hover and filter buttons for quick document searching.



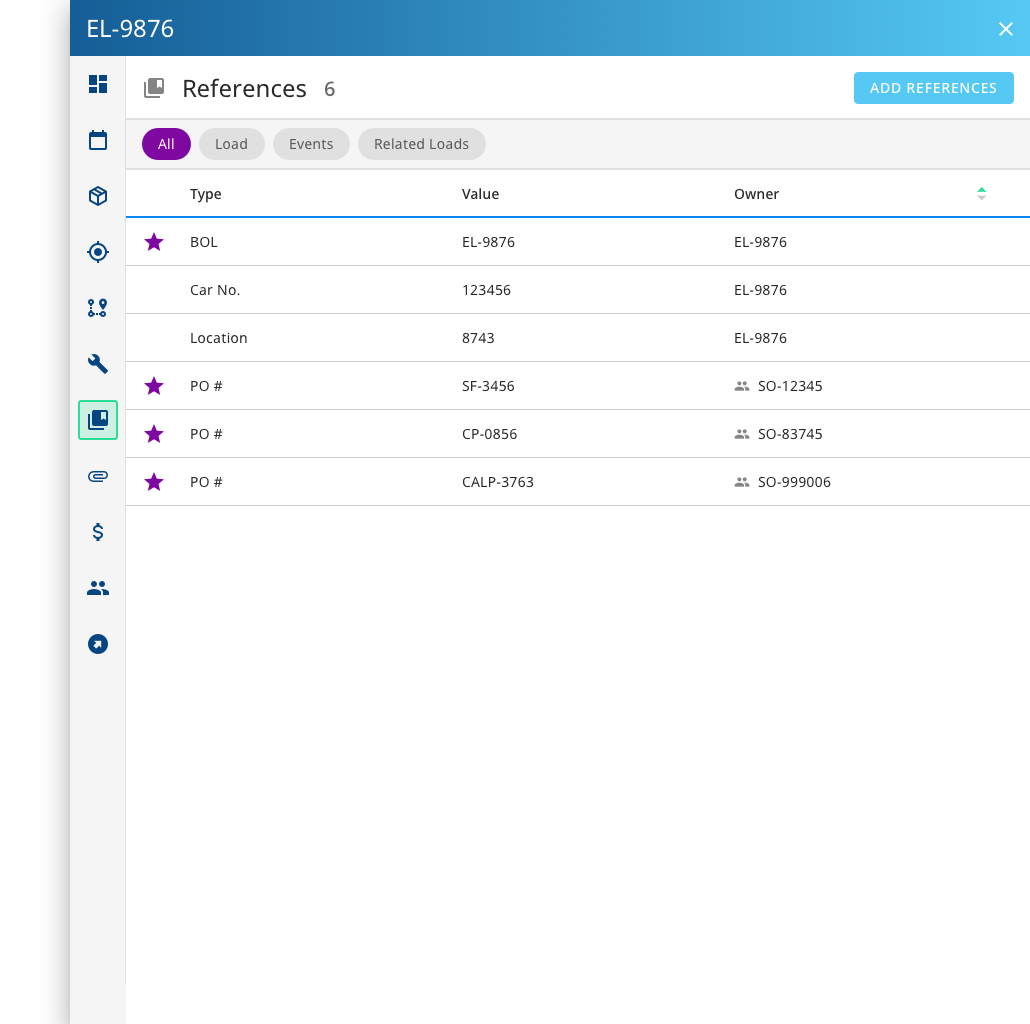
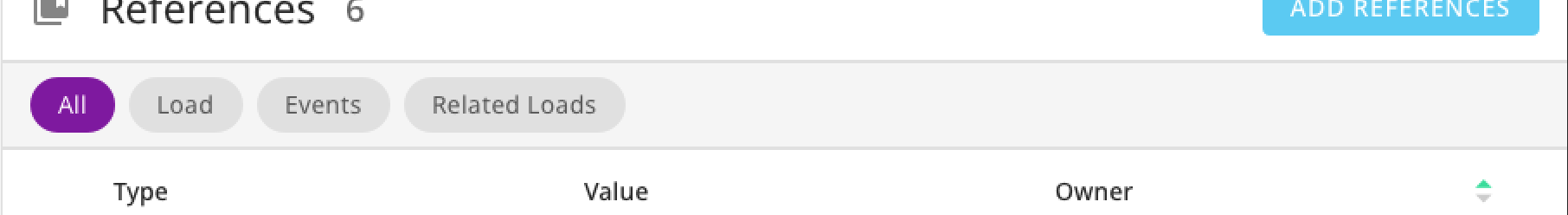
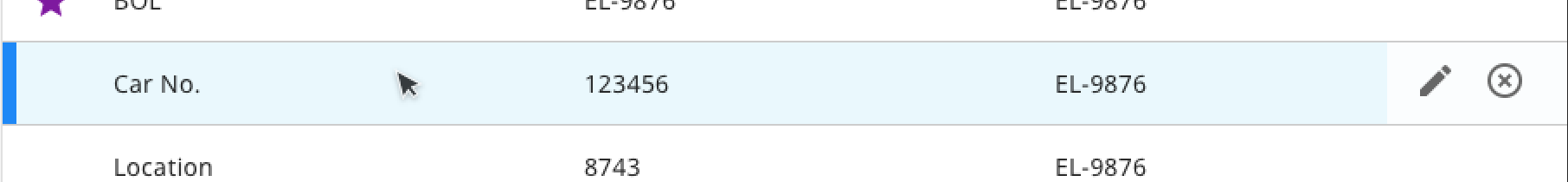
The References Tab
After the Attachments tab was designed, it was relatively simple to mockup the References tab. References have less complexity, including just a Reference Type, its value and the load that owns that reference.



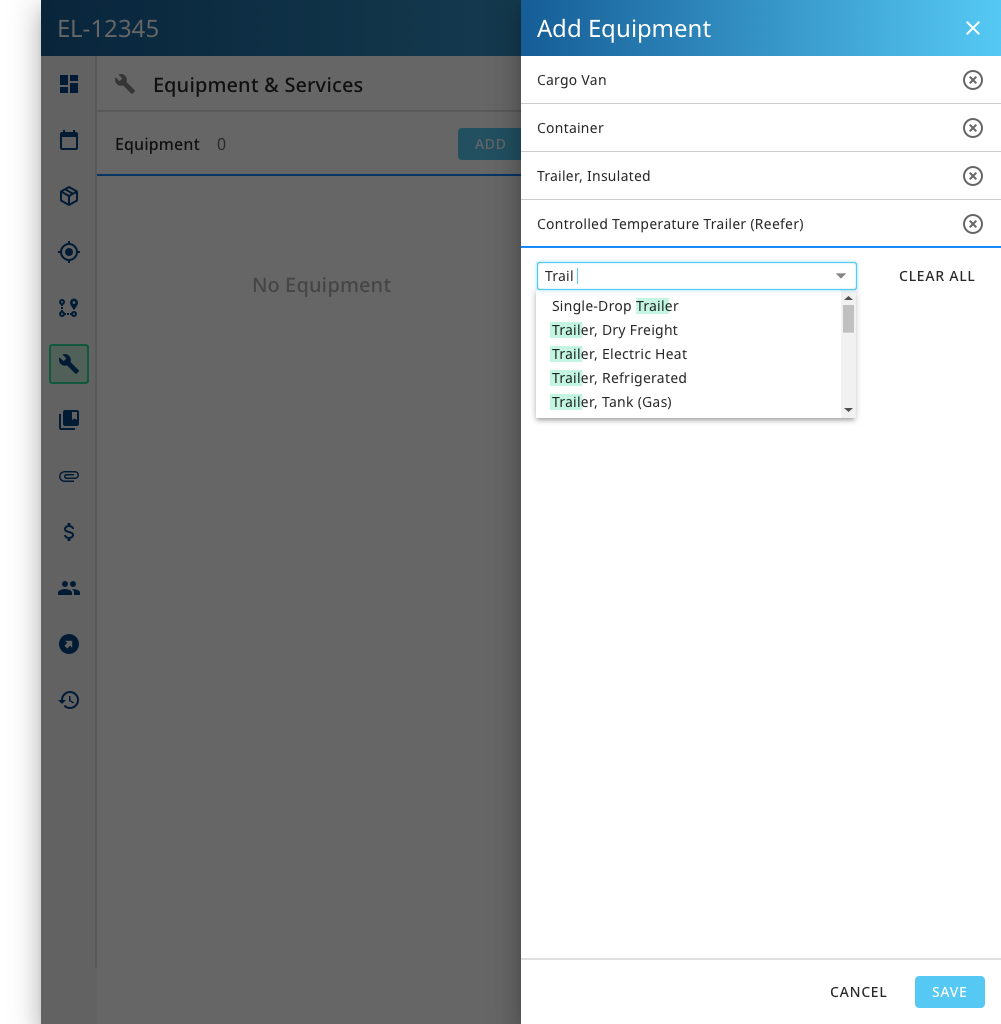
Patterns from the Add Screens
Just Keep Adding
Adding details is one of the main actions a user can perform. My objective was to make the adding process consistent between tabs, so that adding equipment for a load is the same experience as adding an attachment or reference.
After a user clicks on a button to add a detail, a drawer expands. The user can start typing to search for values within the dropdown or they can manually select a value. As soon as a value is selected, a row is added. Depending on the context, a row could have more data to enter. This pattern was scalable and able to be applied to multiple pages.

Conclusion
On this project, I learned how important it is to consider multiple
contexts when designing. A current design may impact future designs
and scalability should be considered. I referenced previous mockups
when doing new designs, but working on some of the new designs gave me
ideas on how to improve some of the older designs.
This was a very iterative design process and designs continue to adjust
as we develop these screens. Having a design system and
defined patterns help make these quick adjustments.